Закругление углов относительно содержания
Объекты и предметы с закруглёнными углами воспринимаются нами более органично чем с острыми углами, так как в природе почти не существует абсолютно острых углов.
На улицах городов вы видите красивые рекламные вывески с закруглёнными углами, в кармане телефон — вряд ли с острыми углами, а в телефоне миллионы приложений и сайтов со скруглённым элементами интерфейса.
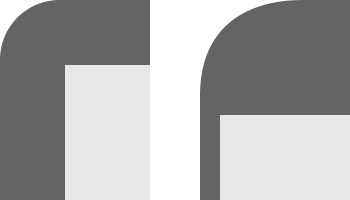
Основные варианты закругления углов (удачные и не очень):


Хороший дизайнер чувствует на сколько можно скруглить углы. Но если у него плохое чувство «прекрасного», он может заучить одно правило:
«Область контента не должна пересекать центр круга скругления»


Если у контента есть подложка, то она может пересечь только одну из осей (проходящих через центр круга). Например, экран устройства — это подложка для контента, поэтому пересекает вертикальную ось скругления.
Парочка примеров из отрасли, где точно работают целые команды дизайнеров и проектировщиков.




Но не стоит применять это правило ко всем закругленным предметам. Эти рекомендации не являются универсальными, поэтому часто возникает много исключений.
Например, в скругленном прямоугольнике, который стремится к форме круга, вообще не останется места для контента.
Но так как в дизайне в основном оптическое восприятие важнее геометрического, такие фигуры можно отнести к форме круга, а не квадрата со скругленными углами.

«Если длинна закруглённой части больше длинны незакруглённой, то эту фигуру можно считать кругом»
На такие фигуры правило закругления не действует.
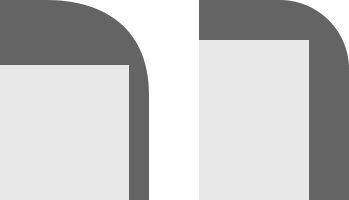
В конце еще хотелось бы напомнить о правильном вложении скругленных объектов.

Закругления пропорционально уменьшаются в зависимости от расстояния до границы родительской фигуры.

Вторая вложенная фигура не может иметь такой же радиус, как и внешняя. У третьей слишком маленький радиус для такого расстояния от внешней границы.
Радиус скругления внутренней фигуры всегда меньше радиуса внешней. Чем меньше радиус у вложенного объекта, тем больший отступ от границ родительского объекта.
Правильный :hover
На многих сайтах недооценивают важность выделение функциональных элементов при наведении на них курсором.
В следующем примере рассмотрено сразу 3 ошибки (можете попробовать найти их сами):
-
Самое главное — изменение вида стрелки-курсора. Эта ошибка часто возникает, когда на обычные элементы, например
<div>, цепляют функционал через JS. - Изменение вида объекта (и его вложенных элементов) должно происходить один раз при пересечении курсора функциональной области. В примере ссылка имеет вложенный тег с надписью «Скачать», цвет которого должен меняться при наведении на его родителя (функциональную область).
-
Стили
:hoverдля важных объектов нужно всегда прописывать в паре с псевдоелементом:focus, что бы при навигации с использованием только клавиатуры (без мышки или тачпада) функционал был максимально отзывчивым и удобным.
Используйте tab на клавиатуре что бы протестировать интерфейса в экстремальных условиях.
Иконка RSS
Условие: без картинок, минимум вложенных элементов
Всем известная иконка РСС, создана без использования изображений — полный контроль над отображением посредством таблиц стилей.
Потребуется только один вложенный тег <i></i>.
<a href="#" class="icon-rss">
<i></i>
</a>
.icon-rss {
display: inline-block;
width: 8em; /* Размеры иконки */
height: 8em;
background: orange;
}
.icon-rss:before {
content: '';
display: block;
margin-top: 16%;
width: 84%;
height: 84%;
background: #fff;
}
.icon-rss > i {
display: block;
padding: 16% 16% 0 0;
margin-top: -68%;
width: 52%;
height: 52%;
background: orange;
}
.icon-rss > i:before {
content: '';
display: block;
width: 100%;
height: 100%;
background: #fff;
}
.icon-rss > i:after {
content: '';
display: block;
margin: -63% 0 0 -5%;
width: 68%;
height: 68%;
background: orange;
}
Размер иконки настраивается в одном месте — высота и ширина блока ссылки <a>. Остальные элементы меняют размеры относительно.
Правда есть один минус — элементы иконки при размерах меньше 25х25 начинает плавать. Такой подход хорошо себя проявляет на экранах высокой плотности пикселей.
Минус одна или даже несколько растровых картинок.
Раздвигающаяся строка поиска
Условие: без JS
Нажмите на строку поиска:
Для реализации необходимо обернуть все элементы меню кроме поиска в отдельный контейнер. Строку поиска пишем сначала и наравне с контейнером элементов меню.
<nav>
<input type="text" id="search">
<menu>
<a href="#">
<span>Все</span>
</a>
<a href="#">
<span>Красные</span>
</a>
<a href="#">
<span>Четные</span>
</a>
<a href="#">
<span>Популярные</span>
</a>
</menu>
</nav>
Все просто — у контейнера ширина на автомате. Обязательно со свойством {overflow: hidden;}, которое заставляет блок занимать все свободное пространство в ширину, при этом не слетать вниз (ни в коем случае не добавляйте флоаты — все сломается).
Поле поиска имеет статическую ширину в двух состояниях. Когда курсор установлен в поле поиска, псевдоэлемент :focus меняет ширину, а свойство :transition добавляет плавность движению.
Ширина блока с меню пересчитывается в зависимости от ширины строки поиска, поэтому в структуре сначала идет инпут а за ним блок с меню.
nav input {
float: right;
width: 18%; // ширина в обычном состоянии
transition: ALL 0.2s;
}
nav input:focus {
width: 35%; // ширина в активном состоянии
}
nav menu {
overflow: hidden; // обязательно (и никаких флоатов)
transition: ALL 0.2s;
}
nav menu a {
display: block;
float: left;
width: 25%;
}
Размеры поля можно задавать в любых единицах. Главное не забыть убрать у <menu> флоат и задать элементам меню ширину в %.
Плюс: просто и красиво.
Минус: расположение элементов справа налево и хз как в IE6-8 будет.
О разделители в кнопке
В проектировании пользовательских интерфейсов иногда возникает необходимость кнопки действия с дополнительными свойствами по нажатию на стрелку.
«Два действия — две кнопки»
Обратная ситуация, когда кнопку простого выпадающего списка (с одной единственной функцией открытия выпадающего списка) рисуют с ненужным разделителем.
Никогда не разделяйте кнопку без необходимости.
«Одно действие — одна кнопка»